Read Time:5 Minute, 53 Second
Меня зовут Анна Кукина. Я директор и менеджер проектов в омской IT-компании Asmart. На рынке мы уже больше шести лет. Основные наши направления — сайты, реклама, а в последнее время мы стали делать и мобильные приложения.
Мы часто используем сервис Tilda для создания сайтов и уже нашли в нем закономерности: кому подойдут сайты на Tilda, как их нужно делать и как они должны выглядеть. Я решила собрать информацию о возможностях и всех подводных камнях платформы, с которыми мы сами столкнулись, и поделиться с вами.
Как сделать удобный сайт на Tilda: фишки платформы, лайфхаки и успешные кейсы
Анна Кукина
Плюсы платформы
Поговорим о плюсах Tilda, которые мы оценили в процессе работы. Чем эта платформа лучше проверенного сайта на CMS?
Обширный набор шаблонов для блоков и страниц на все случаи жизни. Эти шаблоны позволяют быстро создать простой сайт с достойным функционалом без лишних затрат. Шаблоны разделены по тематикам и задачам. Это облегчает выбор дизайна.
Возможность создать интернет-магазин. На Tilda можно сделать каталог товаров, интегрировать с сервисом «Мой склад» или даже 1С, подключить платежные системы и доставки.
Можно самостоятельно работать с сайтом без привлечения разработчиков и изменять дизайн по своему вкусу (но учтите, что на это уйдет уйма вашего времени!). Все благодаря простоте работы и справочному центру. CMS-системы могут ограничивать функции админки, так как исходят из нужд рядового пользователя, который ежедневно будет вносить данные на сайт.
Код сайта, созданного на Tilda, экспортируется — сайт можно перенести на нужный хостинг и доработать. Функция доступна на тарифах линейки Business.
Постоянное обновление платформы. На Tilda добавляются новые функции и шаблоны, свой сайт можно дорабатывать.
Фишки платформы
А теперь — о приятных дополнениях Tilda, которые редко встретишь на других платформах.
Возможность настроить анимированные блоки или отдельные детали на сайте через Zero Block. Zero Block — это профессиональный редактор внутри Tilda, который позволяет создать блоки с собственным дизайном. В специальной панели можно прописать шаги анимации и триггеры, которые позволят задать условие действия или времени выделенному элементу.
Удобные виджеты обратной связи: звонки, письма и подписка. Вам остается выбрать нужный и встроить его в дизайн сайта.
На сайте платформы часто публикуют интересные советы или новости с обновлениями платформы, мастер-классами, различными гидами и примерами работ. Есть отдельные расширения, которые позволяют дополнить функционал платформы.
Интеграция с «Битрикс24». В Tilda нет своей адекватной CRM. Благодаря интеграции с «Битрикс24» можно настроить экспорт заказов, работу с клиентами и воспользоваться возможностями CRM-аналитики.
Возможности для работы со статьями. Работать с текстом и изображениями тут намного удобнее и проще, чем на других платформах. Именно поэтому Tilda часто выбирают для блогов.
Какие ошибки можно допустить на старте
Несмотря на все функции и, казалось бы, простоту в создании сайтов на Tilda, можно совершить несколько ошибок. Я выделила то, на чем мы сами попались.
Не подумать об адаптиве сразу, еще на этапе выбора блока. Не все блоки, подходящие для ПК-версии, адекватно будут отображаться на смартфоне или планшете. Не забывайте, что, несмотря на возможность редактирования вида блока в зависимости от устройства, существует огромное количество моделей смартфонов и дисплеев с различными пропорциями. Даже детальная настройка в Zero Block может подвести.
Не подключить шрифты. Кажется, что сторонние шрифты на платформе — непростая задача. Есть несколько вариантов: вам нужно скопировать код вставки необходимого шрифта на бесплатной платформе Google Fonts или загрузить файлы нужных шрифтов в формате .woff на сервер Tilda. При подключении хотя бы одного стороннего шрифта выбор второго из стандартной библиотеки невозможен. Соответственно, если вы собираетесь использовать шрифтовую пару в оформлении, необходимо прописывать сразу две позиции — для заголовков и основного текста.
Забыть про оптимизацию для поисковых систем. После завершения всех работ по запуску сайта оптимизируйте его под SEO. Добавление сайта в вебмастеры поисковых систем сильно ускорит индексацию сайта.
Использовать Zero-блоки для элементов, шаблоны которых есть в библиотеке. Из-за этого поменять контент без помощи разработчиков будет проблематично.
Кому и когда стоит делать сайт на Tilda
Итак, если вам нужен собственный сайт, Tilda — хороший вариант. Но уже на стадии планирования проекта важно понимать, что вы хотите от сайта. Для того чтобы проиллюстрировать, для каких целей лучше всего подойдет Tilda, расскажу о нескольких кейсах из нашей практики.
Тестирование проекта
Допустим, вы недавно выпустили продукт, спрос на который теперь хотите протестировать. Используйте простой сайт на Tilda, чтобы оценить риски и востребованность продукта, не вкладывая много денег в продвижение.
Наш пример: лендинг для книги

Задача проекта: создать сайт для тестирования онлайн-продаж книги.
Что было сделано: одностраничный лендинг. Человеку было важно протестировать свой продукт — книгу о том, как вести бизнес с Китаем. Для этого мы разработали стандартную воронку продаж, в которой показали преимущества продукта, специальные предложения и закрепили это все экспертностью автора. Получился презентационный сайт с элементами интернет-магазина — можно оформить предзаказ в форме обратной связи. Здесь мы не стали делать акцент на креативный дизайн, а ограничились простым и понятным визуалом. Итого: минимум вложений и можно обойтись без дизайнеров и разработчиков.
Сжатые сроки
Если у вас ограниченный бюджет, а сайт нужен «уже вчера», то Tilda — отличный выбор. Можно не тратить время и деньги на разработчика и дизайнера, а сделать простой сайт за несколько дней самостоятельно.
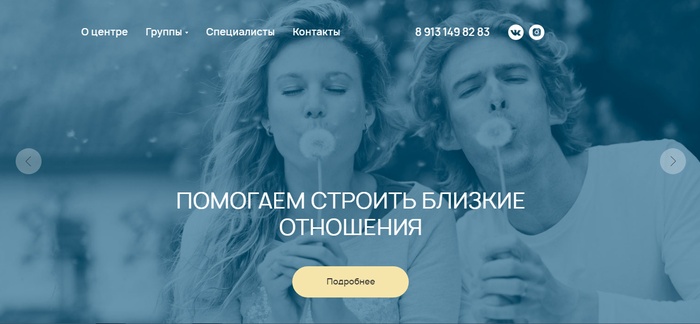
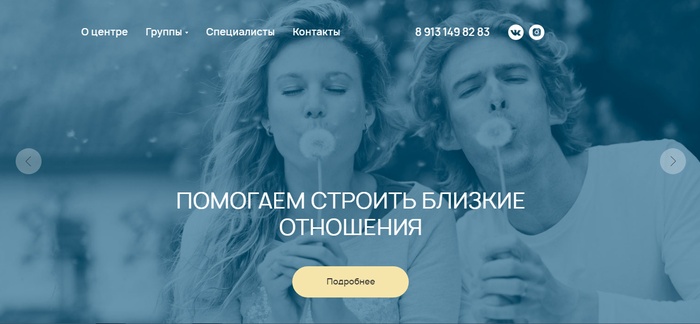
Наш пример: центр групповой терапии

Задача проекта: быстро создать сайт для центра психотерапевтов и рассказать про их услуги для разных целевых аудиторий.
Что было сделано: этот проект вылился в многостраничный красивый, а главное, продающий портал с интуитивно понятным управлением. Дизайн страниц лаконичный, но при этом использованы приятные расслабляющие цвета. Есть возможность оставить заявку на запись в группу, которая придет на корпоративную почту центра. Сайт для этого проекта создавали месяц.
Интернет-магазин
Tilda подойдет для сайта по продаже небольшого ассортимента товаров или для страницы с записью на обучение. Но у конструктора есть ограничения: например, тут нет удобного личного кабинета, где бы отображался статус заявки. Поэтому за всеми продажами придется следить отдельно.
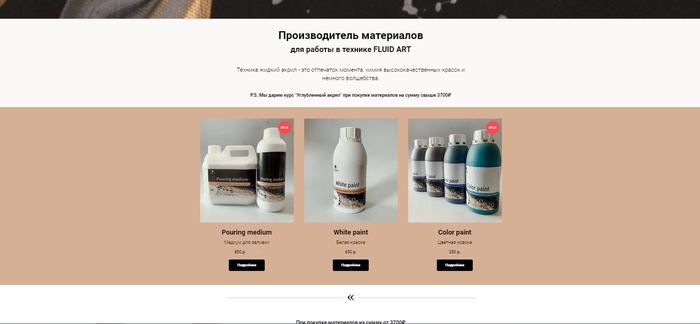
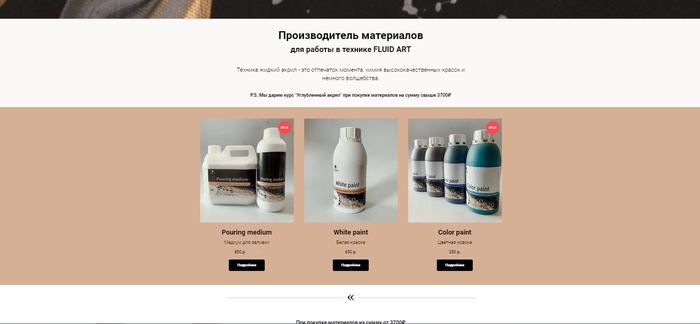
Наш пример: онлайн-галерея

Задача проекта: создать сайт по продаже материалов для рисования и интерьерных картин.
Что было сделано: получился многостраничный сайт, который закрывает сразу несколько задач: продажа работ студии и материалов, запись на обучение. Мы разработали каталог товаров по категориям, благодаря этому на каждой странице у нас получились группы продуктов, нет путаницы. Потенциальный клиент может прямо на сайте оформить заказ, а затем ему придет на почту письмо от платежной системы. В дизайне старались учесть, что это бренд художников, поэтому все должно быть стильно и лаконично.
Как достичь максимума
Давайте подведем итоги, опираясь на наши кейсы и личный опыт. Кому и когда есть смысл делать сайт на Tilda?
Дизайнеру или маркетологу с хорошим вкусом. Самостоятельно сделать сайт на конструкторе возможно, потому что интерфейс интуитивно понятный. Но для того чтобы по итогу получилось стильно, нужно обладать насмотренностью, вкусом и запасом времени.
Небольшим компаниям, у которых ограничены бюджет и время. Благодаря встроенному редактору значительно сокращается время разработчика и дизайнера, а значит, и бюджет проекта.
Проектам для тестирования. Если вам нужно быстро проверить продукт или услугу на востребованность, Tilda — отличный вариант. Она идеально подходит для одностраничного продающего лендинга. Если у вас хороший вкус, то для этих целей сайт можно сделать самостоятельно.
Небольшим интернет-магазинам, где либо уникальные товары, либо их ограниченное количество. Это удобный способ протестировать онлайн-продажи товаров и услуг через интернет для вашей компании.
Фото на обложке: Shutterstock/Jagdish Choudhary
Изображения в тексте предоставлены автором
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Источник: https://rb.ru/

Happy
0
0 %

Sad
0
0 %

Excited
0
0 %

Sleepy
0
0 %

Angry
0
0 %

Surprise
0
0 %




Average Rating