

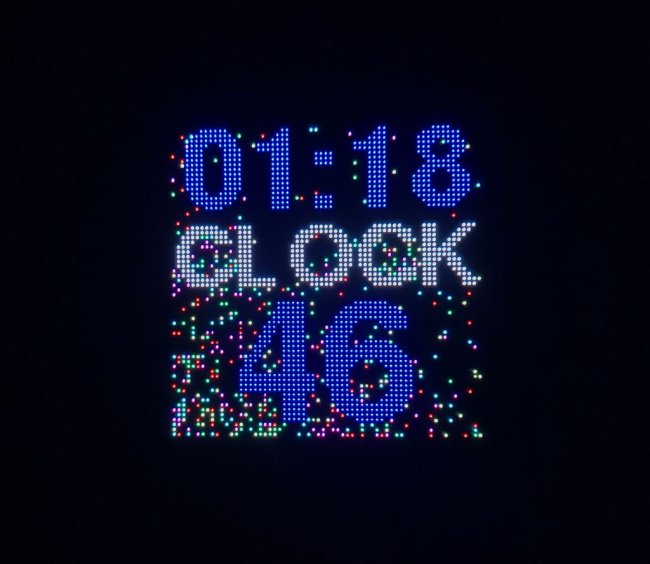
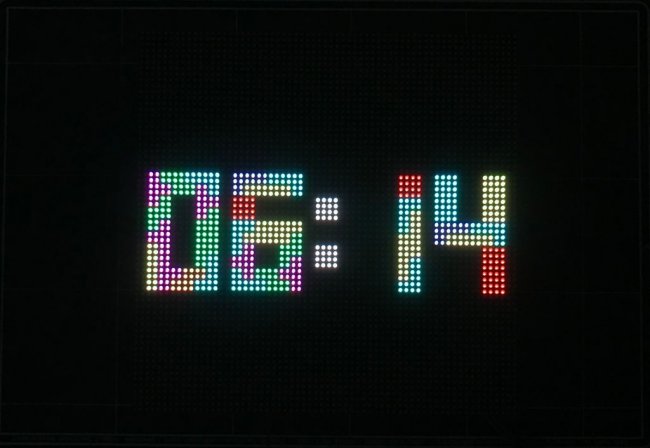
В этой статье мастер с ником tuenhidiy расскажет нам, как сделать интернет-часы с различными эффектами. Эти часы не только отображают время, но и имеют эффект песка. В зависимости от положения матрицы песок сыпется в ту или другую сторону. Так же можно настроит другие графические эффекты. Данные о времени и движении собираются и контролируются MPU6050 (акселерометр + гироскоп) и NODEMCU-32S.
Давайте посмотрим видео с пример работы часов.
Инструменты и материалы:
-Светодиодная матрица P2.5 64×64 RGB;
— NodeMCU-32S ESP32 Модуль микроконтроллера;
-MPU6050 Акселерометр + гироскоп;
-Двухсторонняя макетная плата 9×15 см;
-Штекерная планка 40pin 2.54;
-Разъем 40Pin 2,54 мм однорядный;
-Разъем питания;
-Провод соединительный;
— Белая акриловая пластина формата А4;
-Блок питания 5В/ 2А;
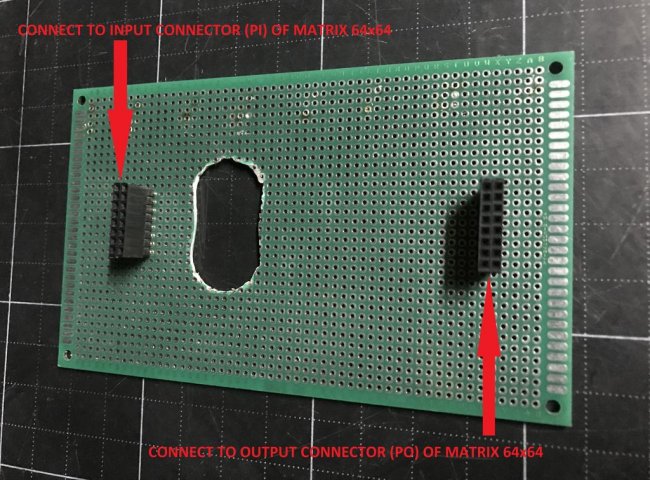
Шаг первый: схема подключения

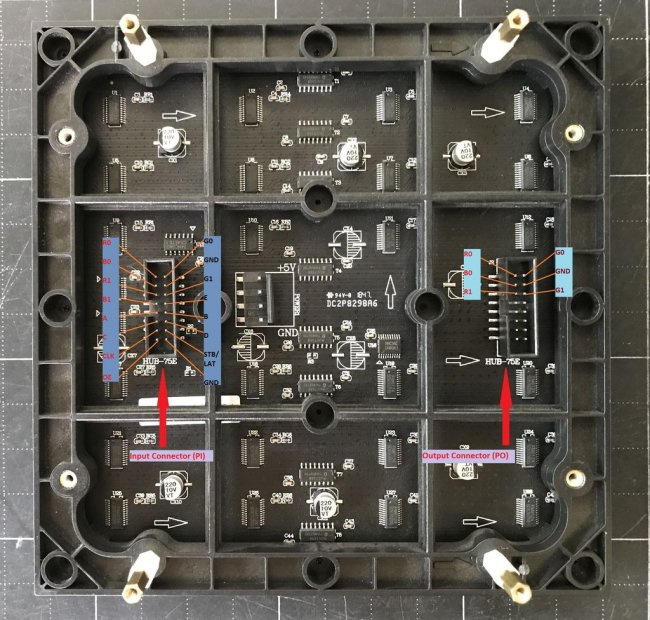
Входной разъем (PI) и выходной разъем (PO) P2.5 RGB LED Matrix 64×64 отмечены на фото выше.
А схема подключения между ESP32 (NODEMCU-32S), P2.5 LED MATRIX 64×64 и MPU6050 показана в таблице ниже.

Шаг второй: сборка
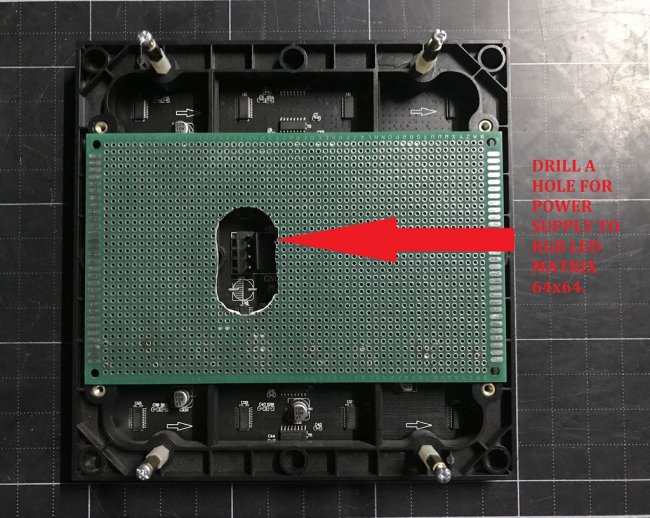
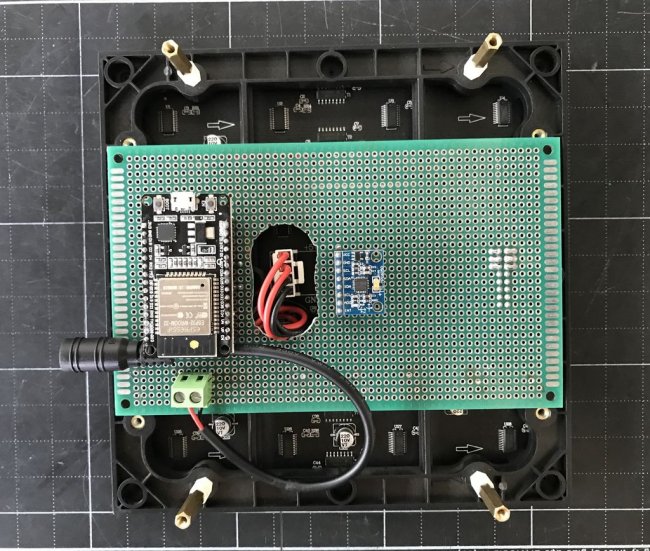
Эта светодиодная матрица P2.5 RGB 64×64 имеет размер 16 х 16 см. Все компоненты монтируются на двухсторонней медной макетной плате 9×15см.
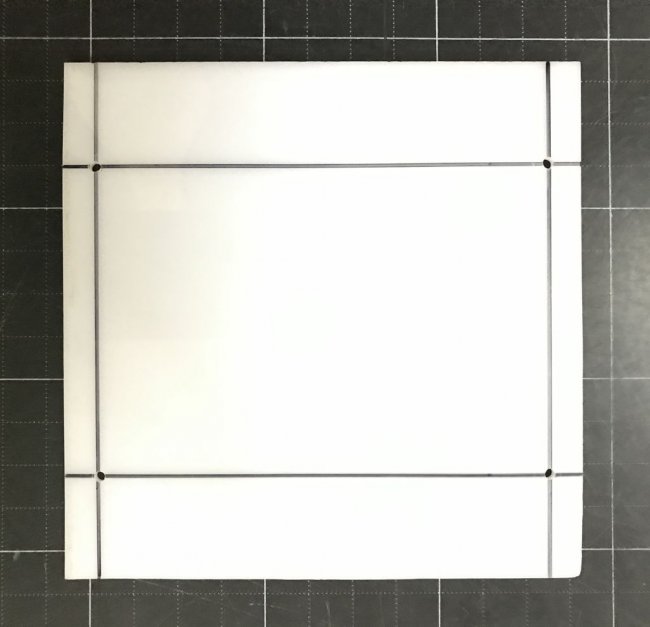
Макетная плата будет крепится на светодиодной матрице. Сначала мастер на плате вырезает отверстие для доступа к разъему питания.

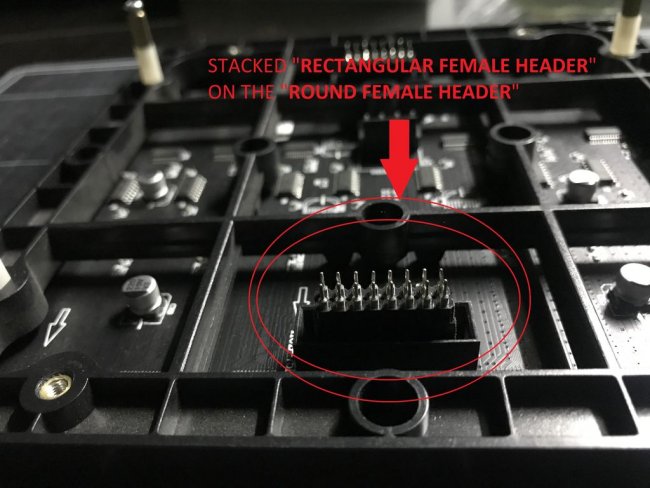
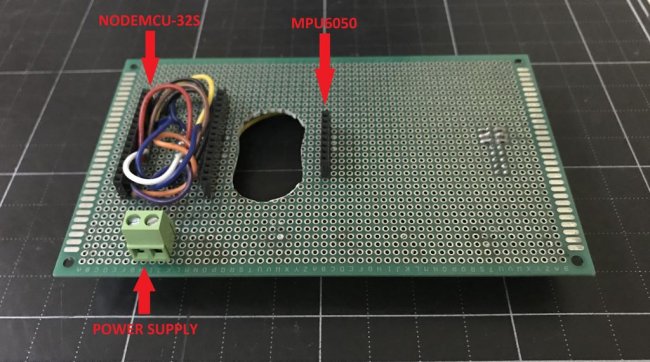
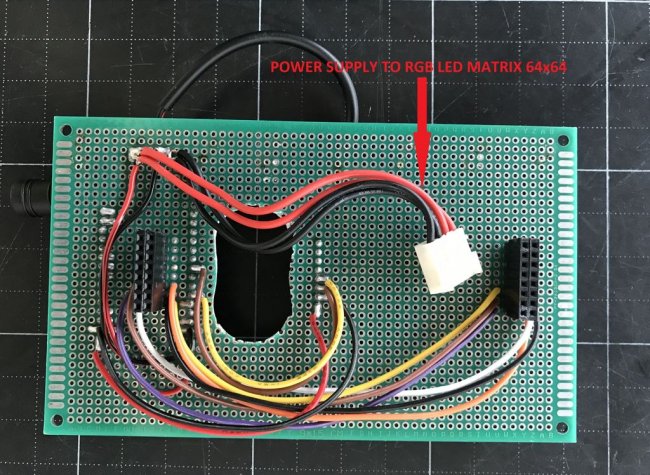
Монтирует разъемы, провода.




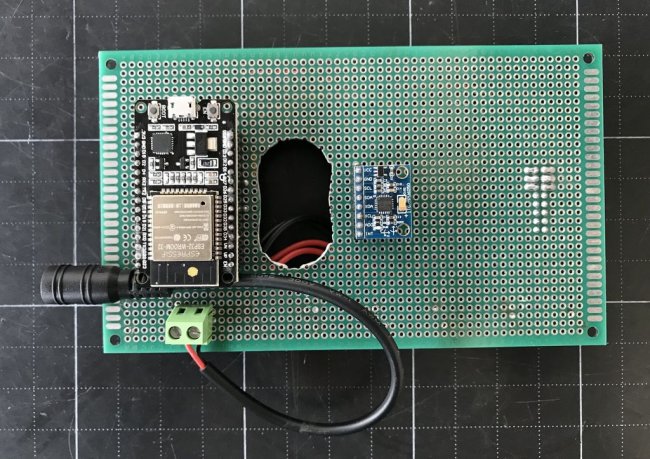
Устанавливает NODEMCU-32S и MPU6050. Подключает разъем питания.


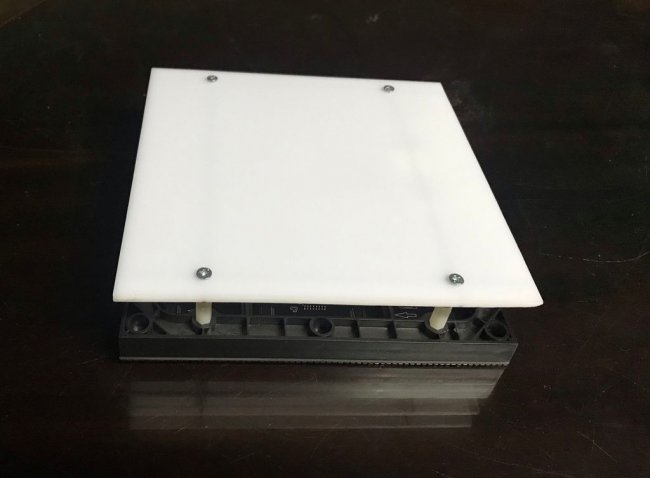
Закрепляет акриловую пластину.



Шаг третий: программирование
Мастер использует следующие библиотеки:
Библиотека PxMatrix
Библиотека MPU6050
Библиотека Adafruit GFX
Библиотека NTPClient
Код можно скачать здесь.
MPU6050 подключается к ESP32 NODEMCU-32S с помощью следующих контактов:
*** SDA (MPU6050) — GPIO27 (NODEMCU-32S)
*** SCL (MPU6050) — GPIO26 (NODEMCU-32S)
mpu.begin (MPU6050_SCALE_2000DPS, MPU6050_RANGE_4G, MPU6050_ADDRESS, 27, 26))
// SDA — GPIO27 и SCL — GPIO26
Некоторые панели имеют медленный мультиплексор, и отображается только частичное изображение. Чтобы исправить это, можно добавить некоторую задержку к функции мультиплексирования.
setMuxDelay (uint8_t mux_delay_A, uint8_t mux_delay_B, uint8_t mux_delay_C, uint8_t mux_delay_D, uint8_t mux_delay_E);
Можно настроить временной сдвиг в соответствии с вашим часовым поясом
#define NTP_OFFSET 25200 //
Можно изменить шрифт для чисел и строк:
#include
#include
#include
#include
«CLOCK» в середине матрицы определяются как препятствие:
imgWrapper.setCursor (0, 26);
imgWrapper.setFont (& FreeSansBold9pt7b);
imgWrapper.setTextColor (myWHITE);
imgWrapper.print («CLOCK»);
И это препятствие «CLOCK» отображается на светодиодной матрице в виде следующих кодов ниже. Можно изменить его, заменив строку «CLOCK» на другие знаки.
display.setCursor (0, 32);
display.setFont (& FreeSansBold9pt7b);
display.setTextColor (myWHITE);
display.print ( «CLOCK»);
После программирования нужно откалибровать устройство и при необходимости скорректировать код.
Мастер попробовал на своем устройстве несколько графических эффектов.
После добавления анализатора спектра на базе микросхемы MSGEQ7 добавляется функция «игры».

Все готово.




Источник
Источник: https://usamodelkina.ru/



Average Rating